Selbstlernmaterial für den Unterricht
Muss man wirklich alles lesen, was hier steht? Nein, natürlich nicht!
Aber man sollte alles wissen, was im Folgenden erklärt wird!
Der "Traumweber" ist ein mächtiges Werkzeug zum Erstellen von Seiten für das Internet. Mächtig heißt auch, dass er unheimlich kompliziert aussieht, er kann ja auch unheimlich viel!!
Glücklicher Weise kann man alles, was man nicht braucht einfach ausblenden, d.h. zu Beginn wird erst einmal der Bildschirm aufgeräumt.
Sollte Dreamweaver beim Start fragen, ob man den Desktop der Version 4 oder den MX-Bildschirm für die Arbeit bevorzugt, wähle man den MX-Bildschirm! Wenn das Programm nicht fragt, um so besser!
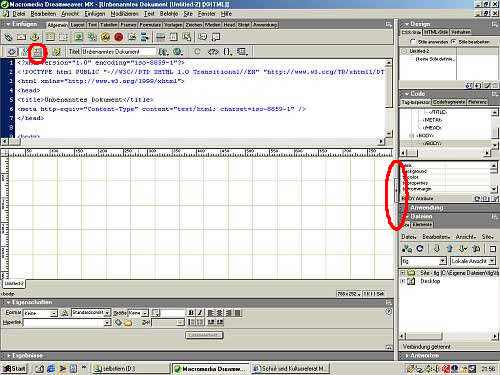
Der MX-Bildschirm sieht so aus (ohne die roten Kringel natürlich)

Sehr kompliziert!!
Jetzt geht es ans Aufräumen!
Ein Klick auf die mit kleinem Pfeil nach rechts versehene "Taste" in der roten Ellipse rechts
und ein "Druck" auf den Button im roten Kreis oben und das Wichtigste ist erledigt. Dreamweaver ist bereit zur Arbeit!
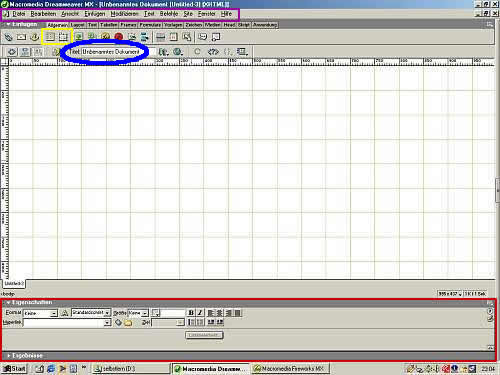
So sieht er nun aus:

- Unten (hier rot umrandet): das Eigenschaften-Feld; wird gerade Text eingegeben, finden sich dort alle Formatierungsmöglichkeiten für Texte und eine Möglichkeit sog. Links zu anderen Seiten zu setzen, ist die Maus auf einem Bild, sieht man die Formatierungsmöglichkeiten, die man nun zur Verfügung hat. Das Eigenschaften-Fenster ändert sich also mit der Art des zu formatierenden Materials.
- Ganz oben (lila umrandet): die aus allen Office-Programmen bekannte Zeile, in der man Dateien öffenen, schließen, etc. kann, das Vorhergehende Bearbeiten kann (z.B. rückgängig machen!!), auch Einfügen ist möglich, etwa Bilder, ...
- Oben (gelb umrandet): die beiden wichtigsten Formatierungsmöglichkeiten außerhalb der sehr beschränkten Optionen im Eigenschaften-Feld, nämlich Tabellen und für Fortgeschrittenere Ebenen.
- Tabellen können sehr hilfreich sein, da etwa ein Bild ohne sie nur links, mittig oder rechts ausgerichtet werden kann, sonst gibt es normalerweise keine Möglichkeiten!!
Los geht es!
Im freien Feld, das den größten Teil des Bildschirms einnimmt, kann Text eingegeben (oder hineinkopiert) werden, können Bilder eingefügt werden, ..
Zuerst aber sollte der Seite ein aussagekräftiger Name gegeben werden. Im mit der blauen Ellipse gekennzeichneten Titelfeld wird der Seitenname eingetragen, er erscheint dann im Internet in der Titelzeile des Browsers (Internet Explorer, Netscape, ...).
Wenn nun die Datei gespeichert wird und dann die Taste F12 gedrückt oder Datei/Vorschau im Browser gewählt wird, sieht man das Ergebnis, wie es im Internet aussehen wird! Ausprobieren!
Ach ja!
Wer versucht ein Bild einzufügen, ohne die Seite gespeichert zu haben, wird vom Dreamweaver daran erinnert, dass er noch nicht gespeichert hat. Das sollte man sicherheitshalber gleich zu Beginn einmal tun. An einem Speicherort (am besten ein neuer Ornder!), den man wiederfindet und unter einem Namen, den man wiedererkennt (nicht das von Dreamweaver vorgeschlagene untitled-1.htm). Ausprobieren!
Jetzt aber...
Text eingeben ist kein Problem, das funktioniert wie immer! Formatieren einfach ausprobieren, entweder über das Eigenschaften-Feld oder über Text in der Befehlszeile. Ausprobieren!
Bilder einfügen ist auch nicht schwierig: Einfügen/Bild Dreamweaver fragt dann, wo das Bild zu finden ist - am sinnvollsten ist es Bilder und Internet-Seiten in einem eigenen Ordner abzuspeichern, dann findet man auch alles wieder und kein Bild geht verloren, wenn der Webmaster die Seite auf die Homepage des TLG hochlädt, weil man vergessen hat, dass dieses kleine Bild, das noch in einem anderen Ornder herum lungert auch auf diese Seite gehört!! Ausprobieren!
Was aber tun, wenn man zwei Bilder nebeneinander setzen möchte oder Text neben ein Bild?
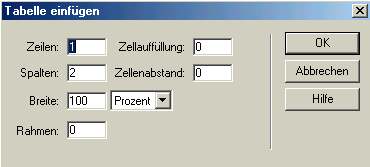
Am einfachsten geht das mit einer Tabelle: entweder mit Einfügen/Tabelle oder mit dem Tabellensymbol (gelber Rahmen im obigen Beispiel). Es öffnet sich ein kleines Dialogfenster:

Hier kann die Anzahl der Tabellenzeilen, der Spalten, die Breite in Prozent des Bildschirmfensters oder in Pixel (800 Pixel Breite ist Standard für das Internet, eine Seite sollte aber höchstens 650 Pixel breit sein - Randbereiche wie die Navigationsleiste müssen ja noch abgezogen werden), die Dicke des Rahmens und anderes festgelegt werden.
Stellt man die Dicke des Rahmens auf 0, ist er unsichtbar, d.h. im Internet sieht niemand die Tabelle, aber es könnte bei zwei Spalten in der linken ein Bild und in der rechten Text stehen, ganz wie man will!! Ausprobieren!!
Was fehlt?
Links zu anderen Seiten sind das Herzstück des Internet! Erst einmal einen Text schreiben, etwa: "Hier geht es zum Eis!" (über den Hyperlink-Button ganz links kann man den Text auch dirket eingeben). Dann den Text mit der Maus markieren und über das Ordnersymbol rechts neben dem Feld Hyperlink im Eigenschaften-Feld die betreffende Datei suchen und sie durch Doppelklick auswählen oder über Modifizieren/Link erstellen, das selbe tun.
So sieht dann der entstandene Link aus: Hier geht es zum Eis! Ausprobieren!
Genauso kann ein Bild markiert werden und ein Link erstellt werden.
Wurden mehrere Seiten erstellt, so ist es oft sinnvoll eine als "Startseite" zu verwenden, von der aus man alle anderen über Links erreichen kann. Die Seiten können, wo es passt, auch noch gegenseitig verlinkt werden, z.B. wenn ein Thema auf einer anderen Seite nochmals vorkommt.
Stichwörter:
Bilder: sie sollten nur in Ausnahmefällen breiter als 300 Pixel sein, besonders wenn evtl. zwei Bilder nebeneinander gesetzt werden sollen (verkleinern mit einem Bildbearbeitngsprogramm, etwa IrfanView, dort unter Bild/Größe ändern)
Bildformate : für das Internet sind nur jpg und gif zulässig
Bildgröße: einzelne Bilder sollten eigentlich nie größer als 25 kB sein (in IrfanView unter Datei/Speichern/Optionen/JPG Qualität einstellbar, aber ausprobieren, ein Bild mit zu schlechter Qualität ist unansehnlich - besser ist es manchmal, die Breite und Höhe des Bildes zu verringern!)
Drucken: Sollen Seiten gut auf DinA4-Papier ausdruckbar sein, so dürfen sie nicht breiter als 650 Pixel sein!!
Ebenen: Sie können ganz genau platziert werden, bleiben aber auch dann an ihrem Platz, wenn jemand einen sehr großen Bildschirm hat. D.h. sie können im Internet plötzlich an ganz anderer Stelle stehen, als man es eigentlich wollte.
Hilfe: sehr ausführlich, aber auch sehr komliziert ist die Dreamweaver-Hilfe (F1)
Linie: Waagerechte, also horizontale Linien erzegt Dreamweaver über Einfügen/Horizontale Linie oder über einen Button (achter Button rechts vom Tabellen-Button)
Links innerhalb einer Seite: Soll etwa von einer Stelle einer Seite zu einer anderen Stelle auf der Seite gesprungen werden, so muss zuerst an der Stelle, die "angesprungen" werden soll ein Anker gesetzt werde (Einfügen/Benannter Ankerpunkt oder über Button Anker ), dann schreibt man einen Text für den Link, markiert ihn, verlinkt auf die Seite, auf der man gerade ist und schreibt hinter den Namen der Seite #name (wobei name für den Namen des Ankerpunktes steht).
Neue Seite: Über Datei/Neu erscheint eine Dialogbox, in der man rechts unten einfach auf Erstellen klicken kann. Man erzeugt damit eine leere "einfache Seite". Alles andere muss man ausprobieren!
